WordPress は様々な位置にナビゲーションメニューを表示できる(テーマによって場所や数は異なる)。
しかし、基本的に全ページ共通のメニューしか表示できない。もし、カテゴリーやユーザー権限といった特定の条件に基づいてメニューを切り替えたいなら、プラグイン「Conditional Menus」を使うのが簡単だ。
使い方と設定例を解説していく。
Conditional Menus 概要
プラグイン「Conditional Menus」は、メニュー切り替え条件を細かく指定できる。
一般的なアーカイブ / 投稿フォーマット
- フロントページ
- 404 ページ
- 検索結果ページ
- カテゴリーページ
- 月別アーカイブページ
- 投稿
- 固定ページ
- etc…
固定ページ(1 ページずつ指定)
その分類に含まれているページ
※ 条件分岐の in_category と同じイメージ
カテゴリーページ
通常の投稿やカスタム投稿(1 ページずつ指定)
タグページ・カスタムタクソノミー
「管理者」「購読者」などユーザー権限
会員制サイトを作るときはもちろん、一般的なブログでも「カテゴリーごとにメニューを変更して回遊率を上げたい」ときは重宝するだろう。
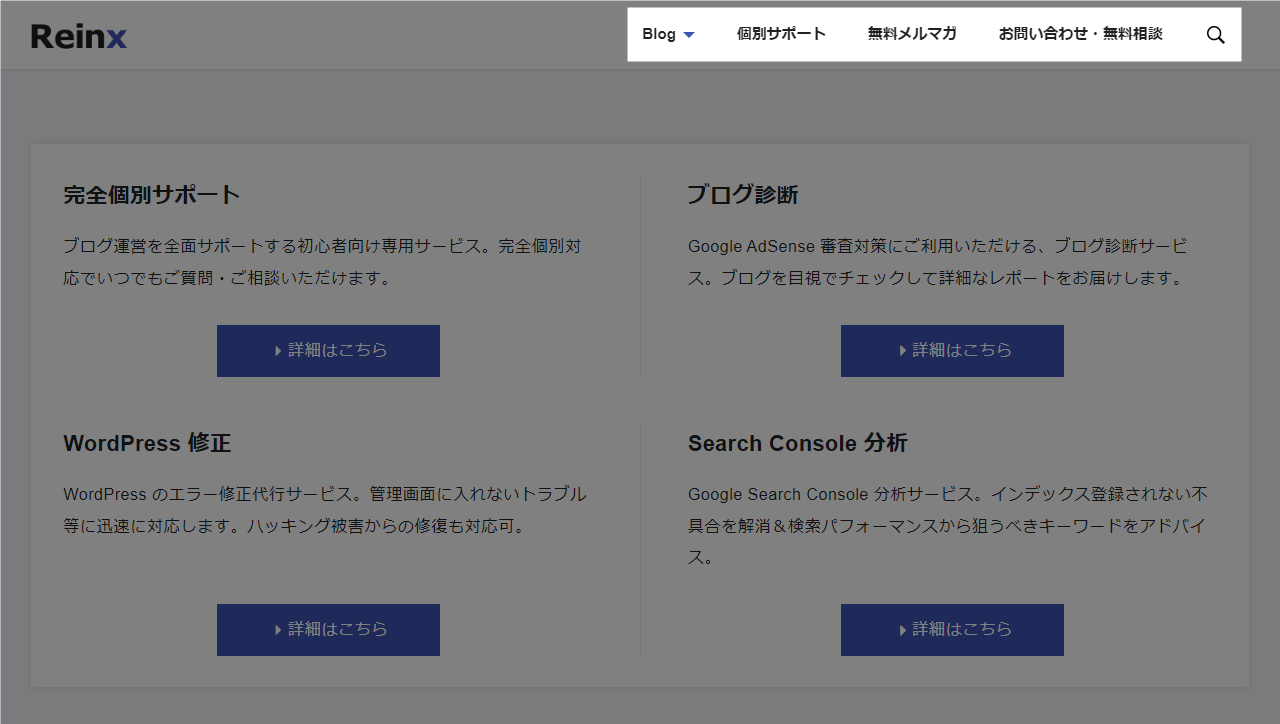
完成形サンプル
Reinx ではヘッダー固定メニューを「そのカテゴリーに属する記事(In Categories)」で変更している。
- トップページなど:全カテゴリーを表示
- WordPress カテゴリーに属する記事:「WordPress 記事一覧」を表示
- SEO カテゴリーに属する記事:「SEO 記事一覧」を表示


あまりに細かくコントロールしようとするとメニュー数が増えて管理しきれなくなるので、まずは「カテゴリーごとにメニューを変更する」「投稿と固定ページでメニューを変更する」など簡単なところから設定していくのがよいと思う。
Conditional Menus 設定手順
「Conditional Menus」設定例を見ていこう。
「WordPress カテゴリーに属する記事のときは、ヘッダー追尾メニューに WordPress 記事一覧のリンクを表示させる」という想定で進めていく。
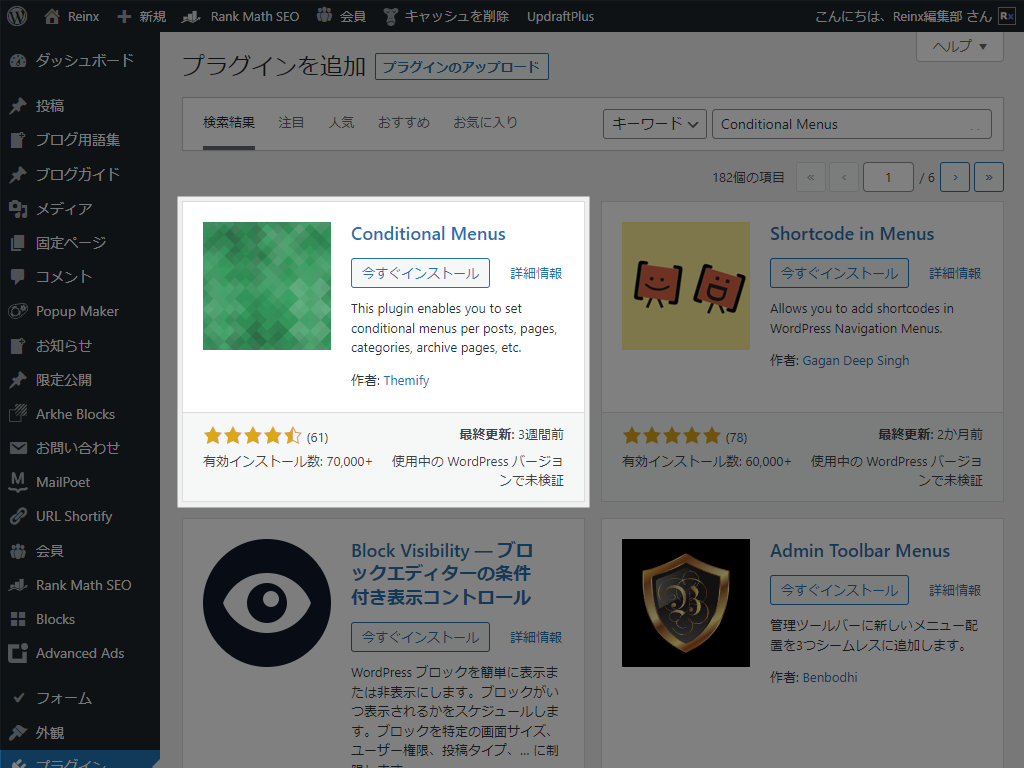
STEP1: Conditional Menus インストール・有効化
プラグイン新規追加画面で「Conditional Menus」を検索し、インストール・有効化しておく。

STEP2: Duplicate Menu でメニューを複製
複数の条件でメニューを切り替えたいときは、「Duplicate Menu」を使うと便利だ。ベースとなるメニューを複製できるので、時短になる。
新規追加画面でインストール・有効化。

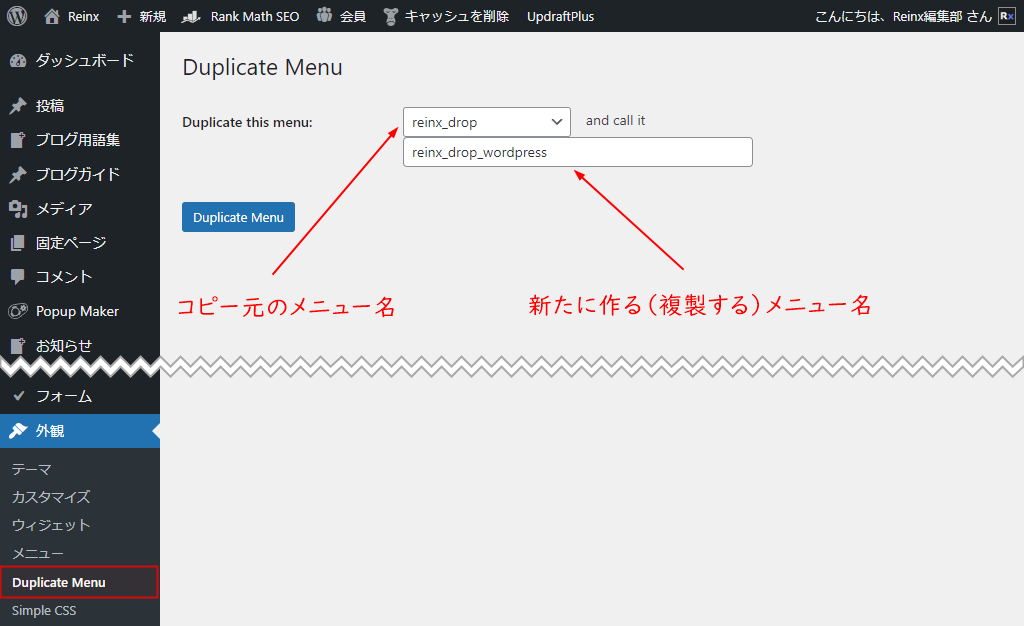
[外観]-[Duplicate Menu]と進み、コピー元のメニューを選択して、新たに作るメニュー名を入力すれば複製できる。

必要な数だけ複製しておこう(カテゴリーごとにメニューを切り替えるなら、全カテゴリー分を複製しておく)。
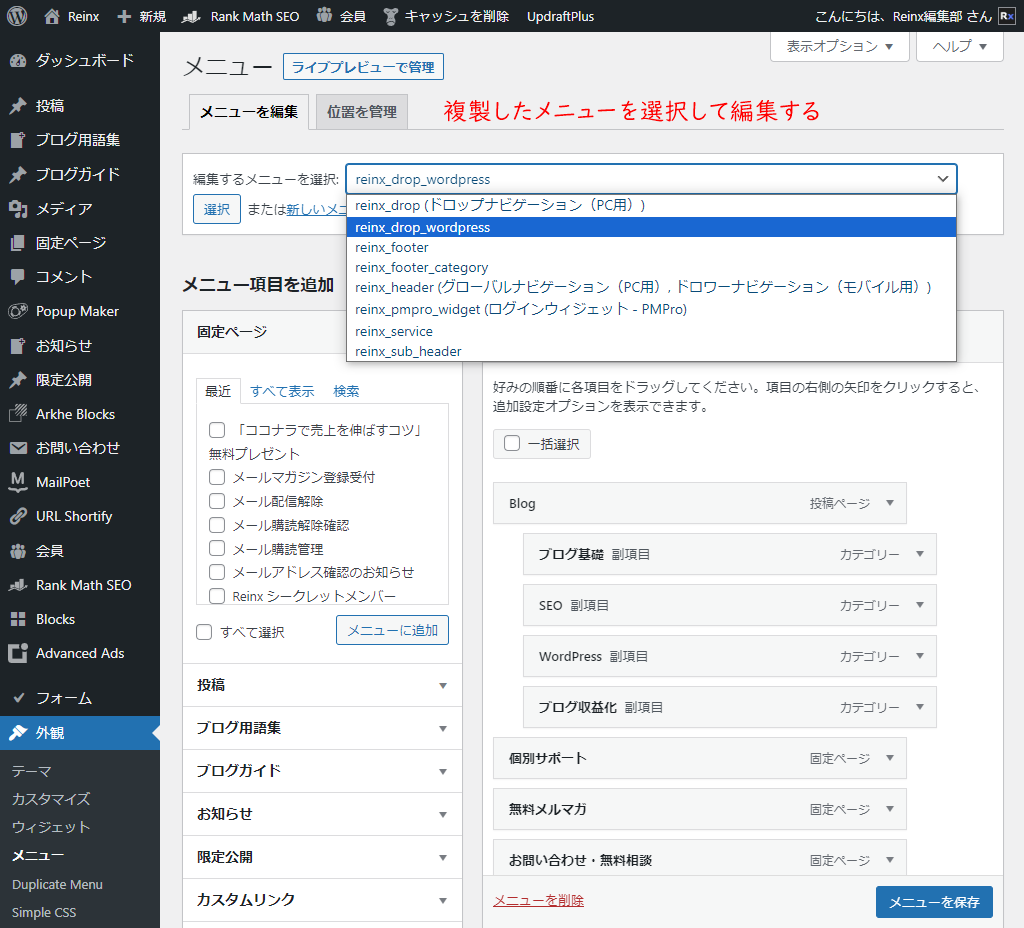
STEP3: メニューを編集
STEP2 で複製したメニューを編集しておく。ここは通常のメニュー編集操作と同じだ。

STEP4: メニューの切り替え条件を指定
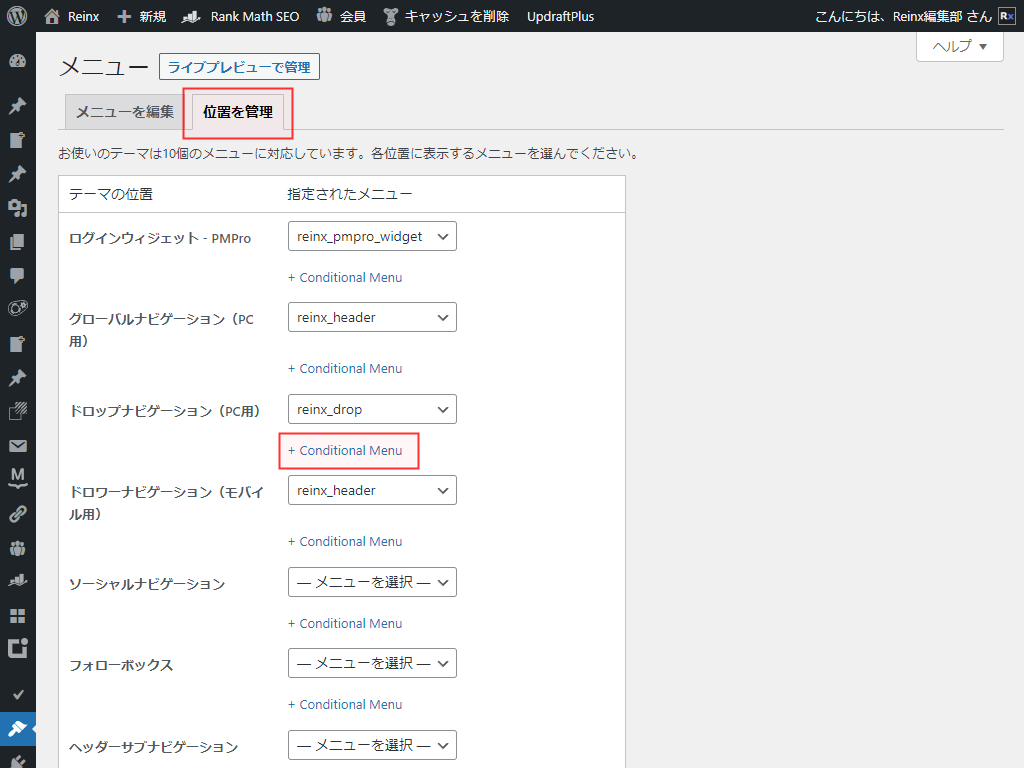
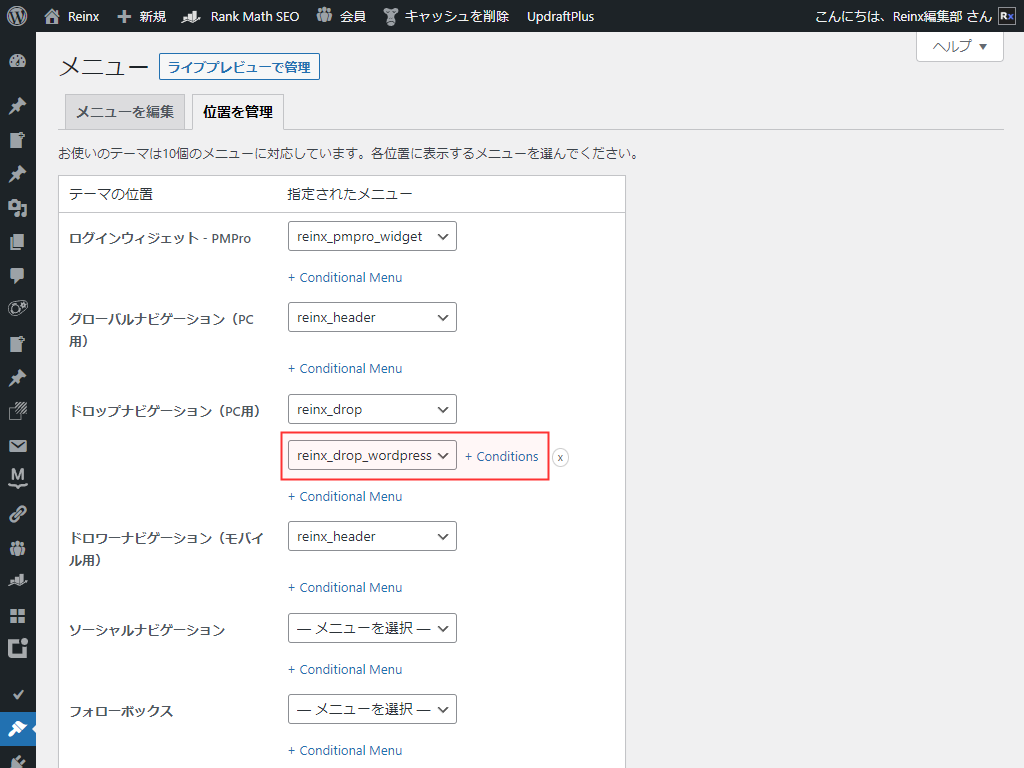
メニューを編集したら、「位置を管理」タブに移動し、切り替えたい位置の「+ Conditional Menu」をクリック。

Reinx で使用しているテーマ Snow Monkey では、ヘッダー固定メニューが「ドロップナビゲーション(PC 用)」という名前になっている。
テーマによって名称やメニュー位置数が異なるので、自分の環境に合わせて設定しよう。
先ほど編集したメニュー「reinx_drop_wordpress」を選択し、「+ Conditions」をクリック。

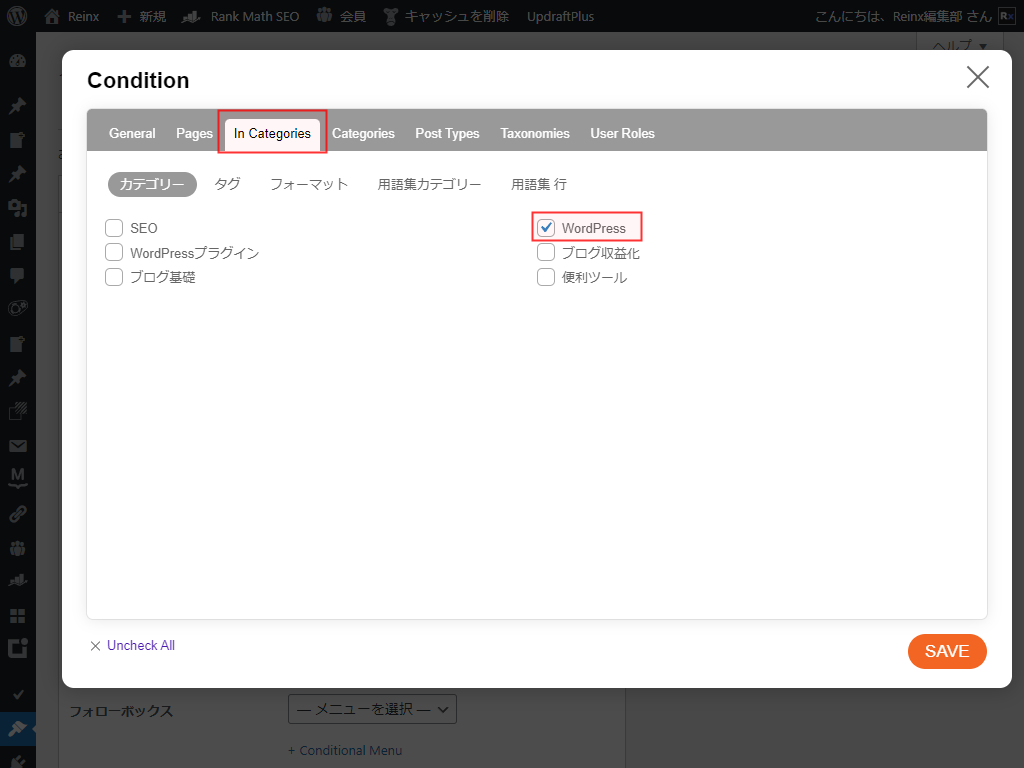
WordPress カテゴリーに属する記事のメニューを切り替えたいので、「In Categories」 で「WordPress」を選択して SAVE する。

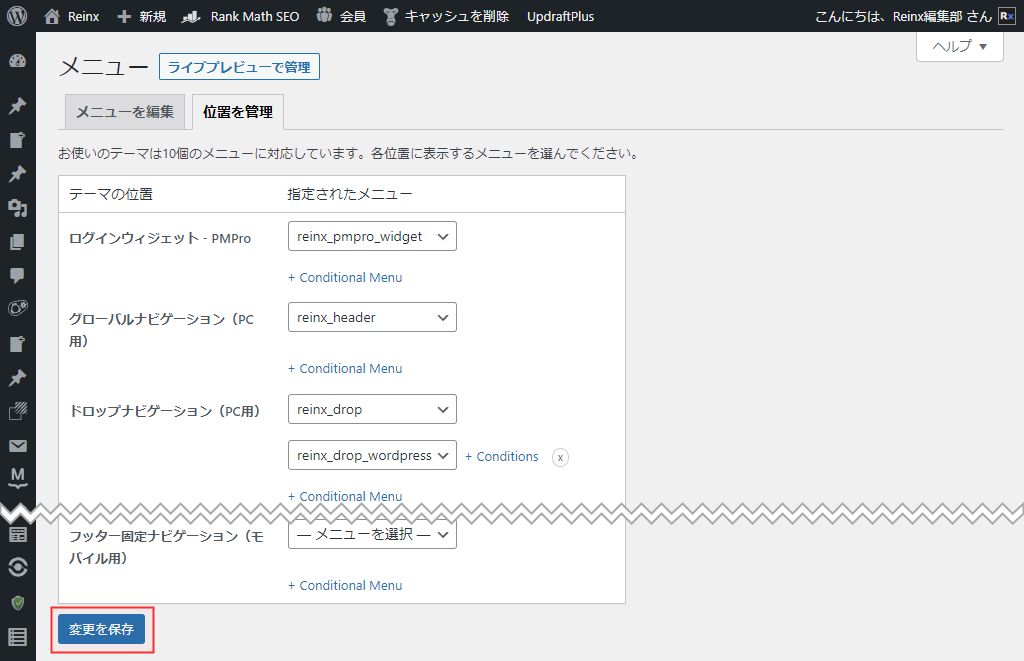
STEP5: 変更を保存
STEP2 ~ STEP4 を繰り返し、全メニューの設定が終わったら最後に「変更を保存」して完了だ。

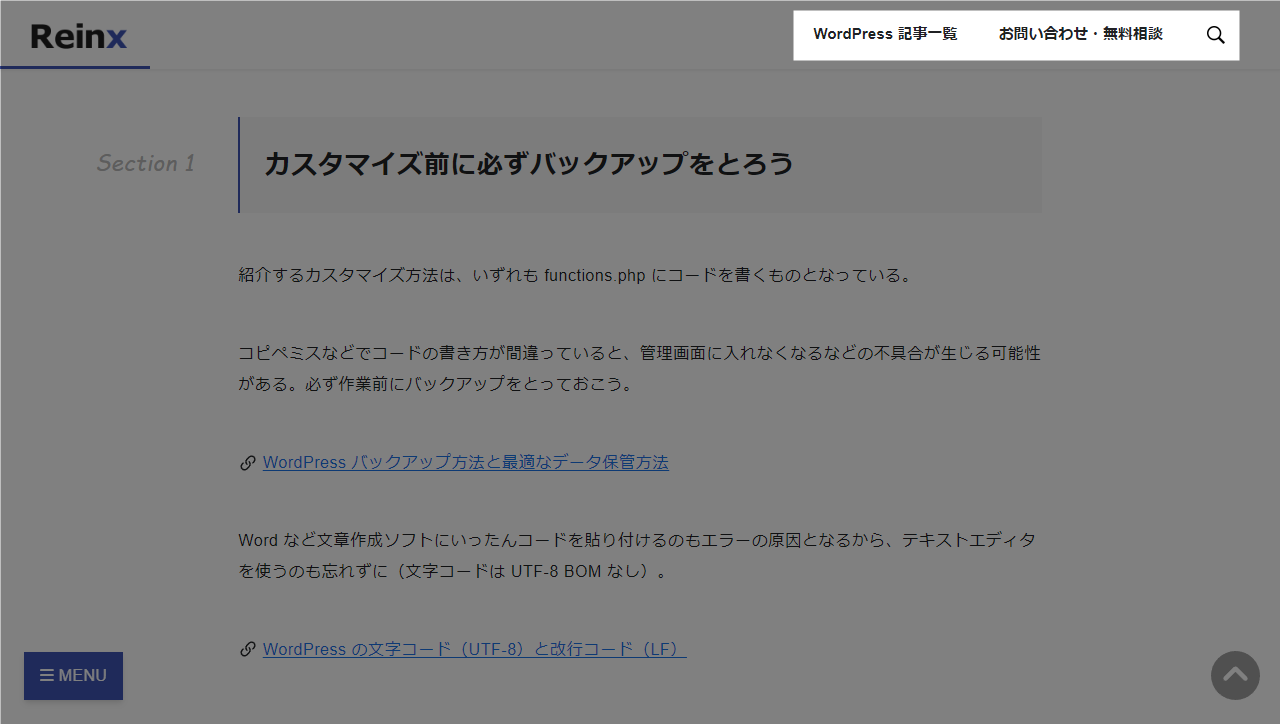
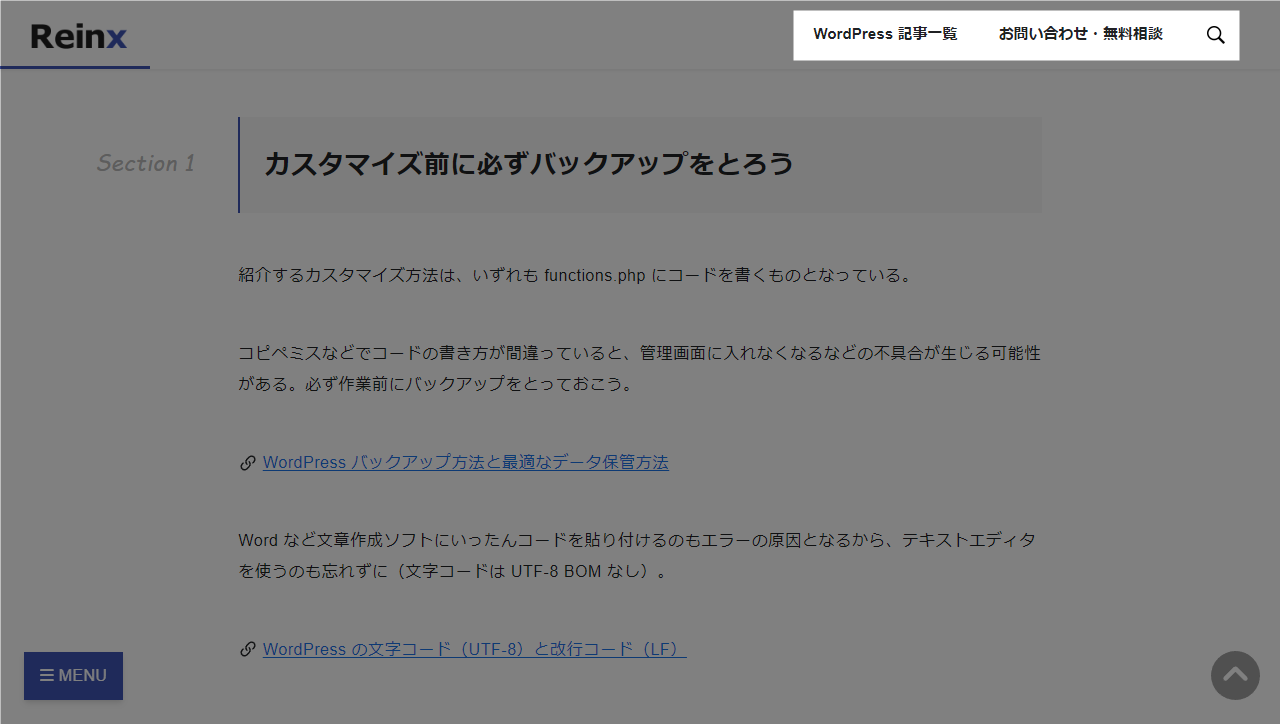
WordPress カテゴリーに属する記事を見ると、「WordPress 記事一覧」のリンクが表示されている。

複製に使った「Duplicate Menu」は削除してかまわない。
まとめ
雑記ブログの場合、カテゴリー A に興味がある人はそのカテゴリーの記事しか見ないかもしれない。
あれもこれも読んでもらおうとするより、読みたいであろう記事(カテゴリー)に誘導するほうが PV 数は伸びる可能性がある。
「Conditional Menus」でメニューを変更するとどうなるか、実際に試してみてほしい。
| プラグイン名 | Conditional Menus |
|---|---|
| 価格 | 無料 |
| 公式ディレクトリ | https://ja.wordpress.org/plugins/conditional-menus/ |
![]() 記事執筆:瀬尾 真
記事執筆:瀬尾 真
Web 業界歴 20 年の知見と経験をもとに、初心者でも楽しくブログ運営に取り組んでいただけるよう、WordPress や SEO のノウハウを提供しています。Twitter では最新ニュース・小技集を配信中。
メールマガジン
限定情報を無料配信中